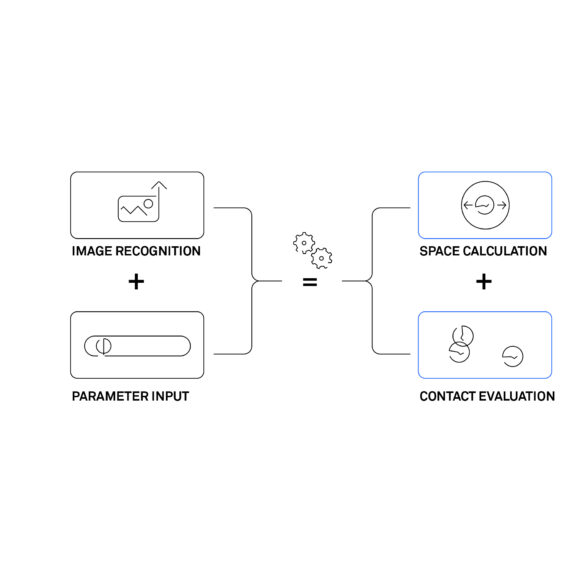
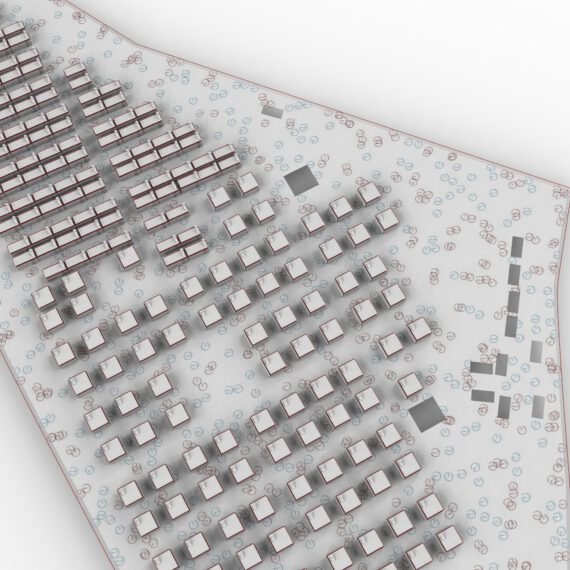
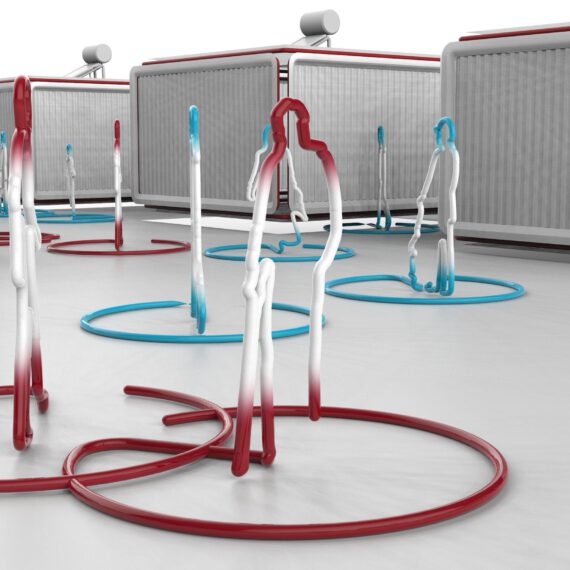
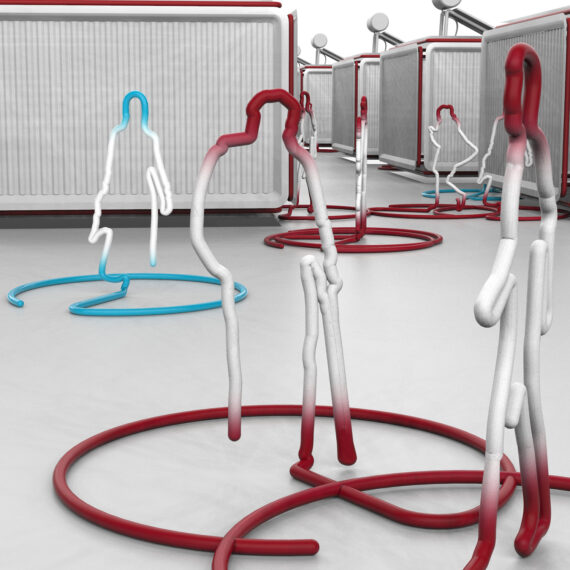
Shelter Space is a solution to the problem of dehumanizing little personal and public space in refugee camps. Using data collection and visualization, people can calculate the ratio between the area of the camp and the personal area per resident without special expertise. Standards such as minimum distance (pandemic), but also personally required private zones can be determined. The potential for contact between people in outdoor and indoor areas can also be calculated. A contextually understandable visualization of everyday life in the camp forms the basis of the project. Other than expressing the person:area ratio in numbers, it becomes directly clear by means of the visualization what these numbers mean.
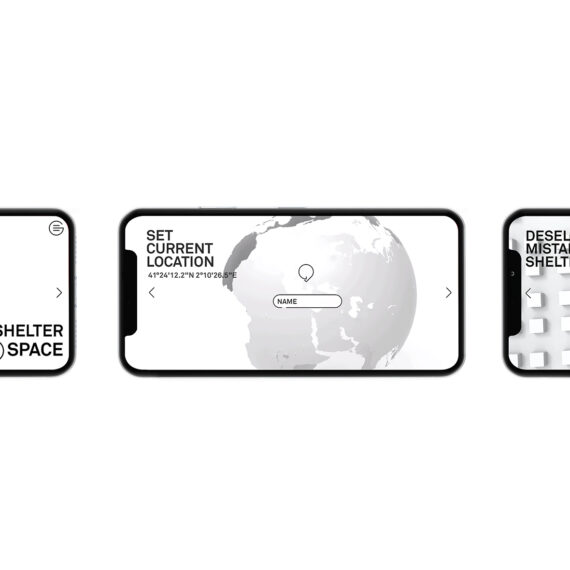
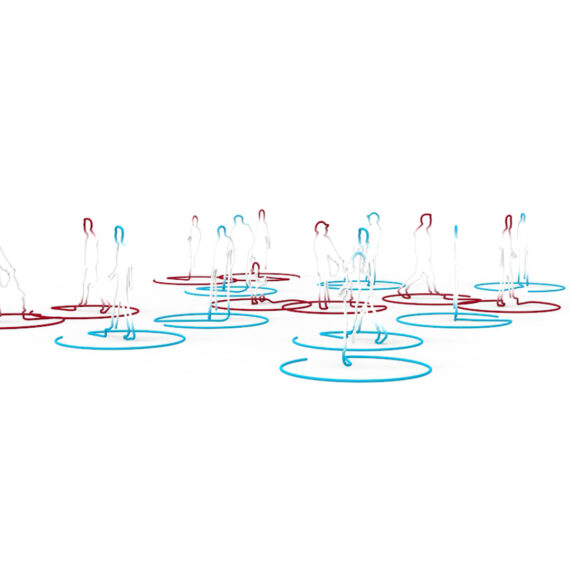
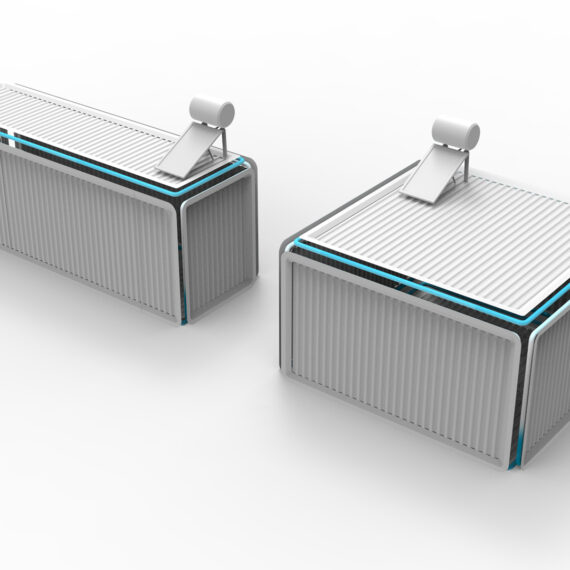
It is communicated to the viewer that these are individuals. In order to make the collected data understandable and accessible to all groups of people, one can experience parts of the emergency shelter in VR (Virtual Reality). The representation includes the living containers. The indicator colors red and blue indicate whether contact is taking place. Here, red is classified as an alarming color and blue as a neutral color. Organizations can order a VR cardboard with a personalized download code for the software. Once the app is installed on a cell phone, an aerial view of the emergency shelter can be fed in and constantly parametrically adapted.
A simple, linear UX (user experience) operation. With this UX it allows depended on the context the citizens, public, or organisations use it.
Previously, this was done by professionals at great cost and effort.